新しいMacBook Proを買いました。 Figmaの設定をするために、iOS用のフォントをダウンロードします。そのやり方についてまとめました。
目次
macOSやiOSのフォントは
英数文字:San Francisco
日本語:Hiragino Sans です。
フォントの調べかたはこちらから。
フォントがPCにダウンロードされていない場合
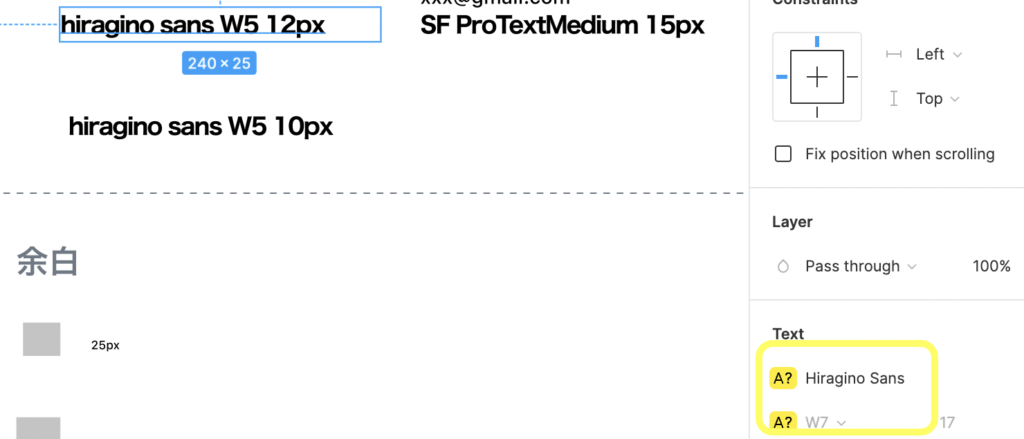
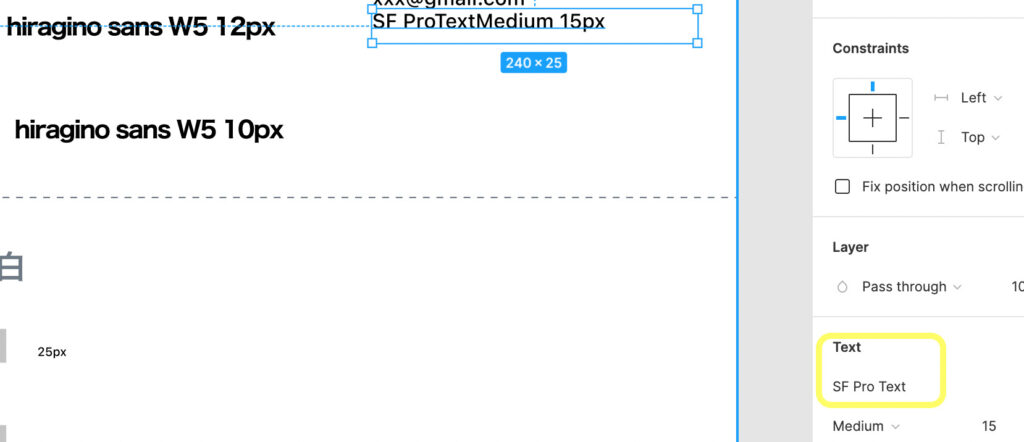
買ったばかりのMacBook Proで以前作成したFigmaのデータを参照すると、このように表示されます。

Textのところに?が出ていますよね。
これはPCにダウンロードされていないフォントが使われているとき、このような表記で表示されます。
フォントがダウンロードされているか確認する方法
macの場合は、デフォルトのアプリであるFont Bookを使用して調べることができます。
FontBookは、Finder>アプリケーション>Font Bookで見つけることができます。
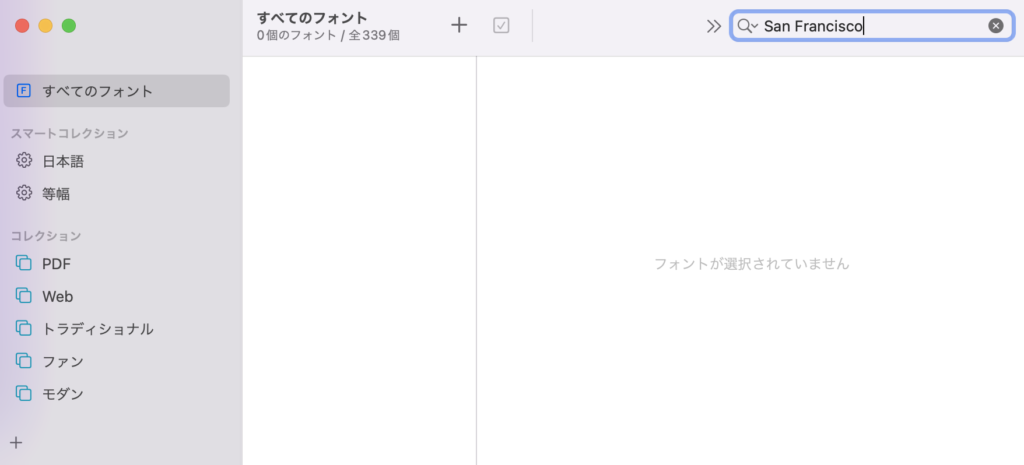
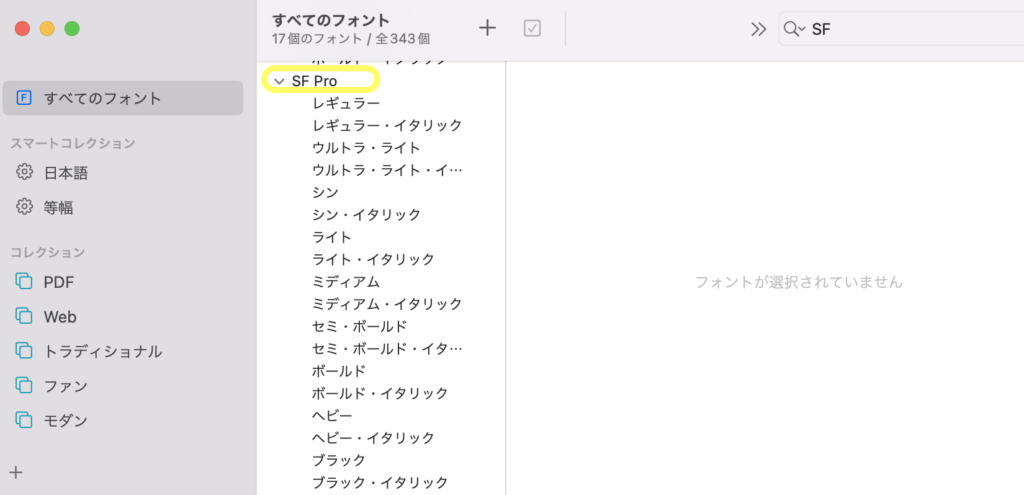
購入したばかりのMacBook ProでSan Franciscoのフォントを調べるとこのような表示になります。

使いたいフォントがない場合、ダウンロードする必要があります。
フォントのダウンロード方法
フォントはこちらからダウンロードが可能です。(macOSの場合)
https://developer.apple.com/fonts/
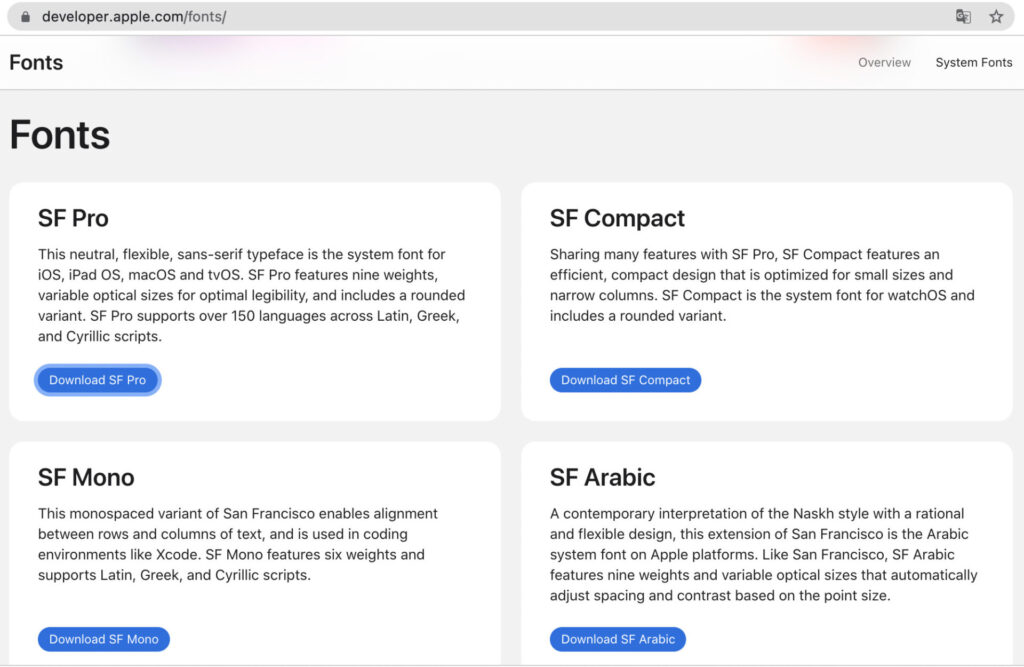
SF Proを例に実際にダウンロードしてみます。

というか、San Franciscoの表記じゃなくてSF Proなんかーい、と一通り検索した後に思いました。
ダウンロード手順は
SF Proをダウンロード
download SF Pro を押してダウンロードします。
ダウンロードが完了したらファイルを開く
ファイルを開くとこのような画面になります。

この画像をダブルクリックします。
インストール画面
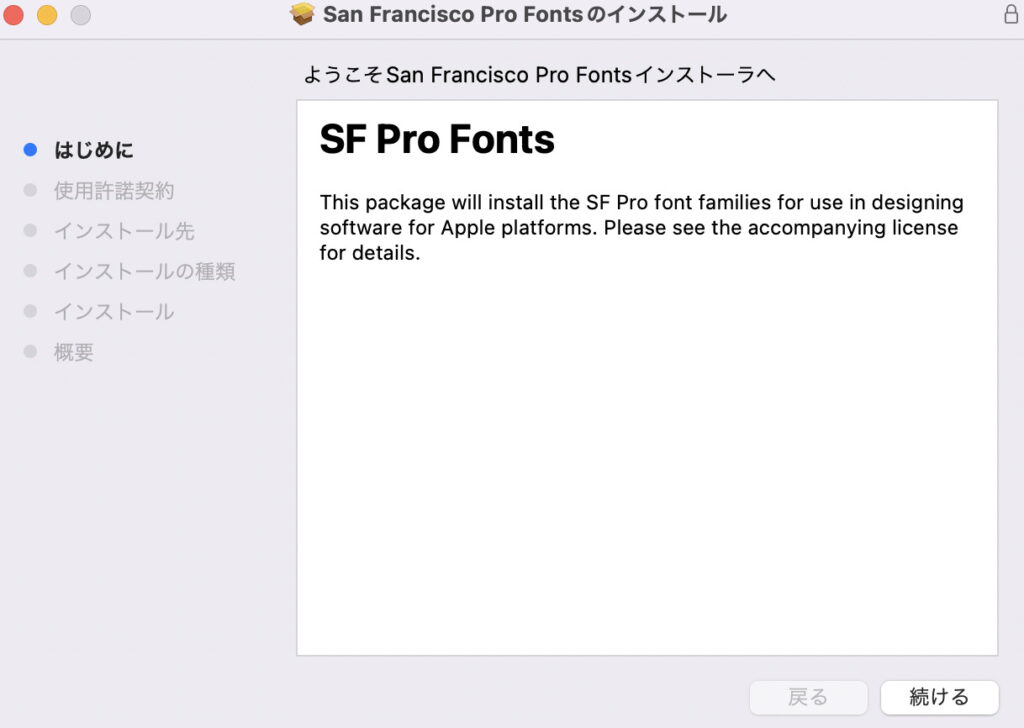
ダブルクリックするとフォントのインストール画面になります。

続けるボタンを押して進みます。
概要まで進むと完了のボタンが出てくるので、クリックしインストール終了です。
ダウンロード後
フォントのダウンロードが完了すると、Font BookでSan Francisco(SF Pro)フォントを検索することができるようになります。

Figmaで検証
実際にFigmaを開いて確認してみると、このような形で表示されます。

フォントがダウンロードされているので?表記もなく、使いたいフォントが表示されています。
設定してみると簡単なのですが、やり方がわからずフォントのダウンロード方法などを調べながらやっていると 1時間位かかりました。同じような悩みを持つ方のお役に立てるとうれしいです。